42일차 공부 BOM
1 교시
** BOM(Browser Object Model)
=> 자바스크립트가 제공하는 객체
1. Math
=> 모든 멤버가 전부 정적(static) 멤버
=> 별도의 객체를 생성하지 않고 Math를 이용해서 모든 멤버에 접근
2. Date
=> 날짜와 관련된 객체
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 제공 객체</title>
<script>
// 1986년 5월 5일 2시를 저장하는 객체를 생성
// Java와 JavaScript는 월단위가 0부터 시작한다.
var meetday = new Date(1986, 4, 5, 14, 0, 0, 0);
console.log(meetday.toJSON());
</script>
</head>
<body>
</body>
</html>
Java 와 JavaScript는 월단위가 0월 부터 시작한다.
3. Array
=> 배열 객체
=> 배열에서 가장 중요한 것은 생성, 전체 데이터 접근, 정렬
1) 생성
[데이터 나열] : 처음부터 데이터가 존재하는 경우
new Array(개수) : 처음에는 데이터가 없고 나중에 데이터가 만들어지는 경우
2) 데이터 접근
전체를 읽기
for(인덱스 변수 in 배열){
배열[인덱스 변수]
}
=> 하나씩 읽기
length 속성 : 데이터 개수
배열[인덱스] -> 여기서는 인덱스는 0부터 데이터 개수 - 1까지
3) 자바스크립트에서는 배열의 toString 메소드가 재정의 되어 있어서 요소 각각의 toString을 호출해서 [ ]로 묶어서 리턴
// 1. 생성자 - 동일한 모양의 객체를 여러개 만들 것이고 초기화를 편리하게 하기 위해서
function study(name, period){
this.name = name;
this.period = period;
}
// study에 기존의 toString 메소드를 다시 생성
// 자바스크립트에서는 오버라이딩을 할 때
// 생성자.prototype.메소드이름=함수 형태로 한다.
study.prototype.toString = function(){
return this.name + ":" + this.period;
}
var study1 = new study("Java", 25);
var study2 = new study("Databese", 10);
var study3 = new study("WebFrontEnd", 10);
var study4 = new study("ServerProgramming", 20);
var study5 = new study("Android", 20);
var study6 = new study("iOS", 25);
var study7 = new study("etc", 3);
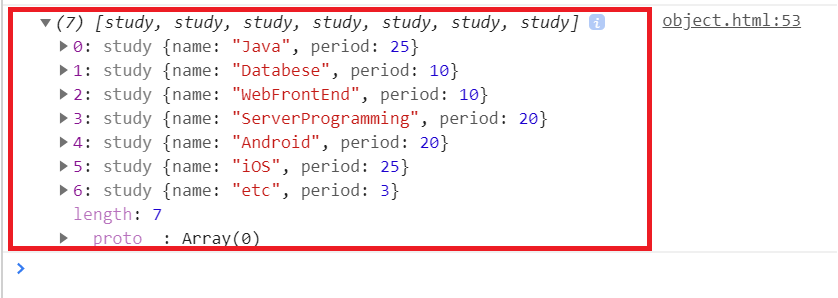
var programming = [study1,study2, study3, study4, study5, study6, study7]
// 배열 전체를 출력
console.log(programming); |
4) 데이터 정렬
=> sort 메소드를 이용
정렬은 오름차순이 기본
자바스크립트는 숫자 데이터도 문자열로 변환해서 정렬
=> 크기비교를 할 수 없거나 다른 방식의 정렬을 원하면 sort에 크기비교를 위한 함수를 만들어 주어야 한다.
크기 비교하는 함수는 매개변수가 2개이고 정수를 리턴해야 한다.
양수가 리턴되면 2개의 데이터의 자리를 바꾸고 0이나 음수가 리턴되면 2개의 자리를 바꾸지 않는다.
자바스크립트는 문자도 부등호를 이용해서 크기비교를 할 수 있다.
// 문자열 배열을 생성
var ar = ["XHTML", "CSS", "JavaScript", "HTML5"];
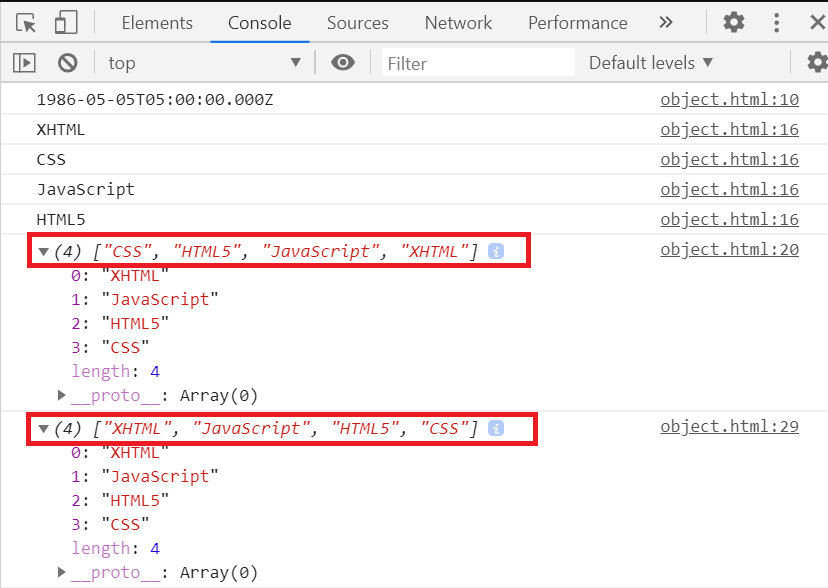
// 만들어진 문자열을 순서대로 출력
for(idx in ar){
console.log(ar[idx]);
}
// 데이터 정렬 - 오름차순 정렬
ar.sort()
console.log(ar);
// 내림차순 정렬
ar.sort(function(left, right){
if(left > right){
return -1;
}else{
return 1;
}
})
console.log(ar); |
=> 숫자 정렬
left - right
// 숫자 정렬
var xr = [300, 20, 350, 189];
xr.sort(function(left, right){
return left-right;
});
console.log(xr);
 |
2~3 교시
// 1. 생성자 - 동일한 모양의 객체를 여러개 만들 것이고 초기화를 편리하게 하기 위해서
function study(name, period){
this.name = name;
this.period = period;
}
// study에 기존의 toString 메소드를 다시 생성
// 자바스크립트에서는 오버라이딩을 할 때
// 생성자.prototype.메소드이름=함수 형태로 한다.
study.prototype.toString = function(){
return this.name + ":" + this.period;
}
var study1 = new study("Java", 25);
var study2 = new study("Databese", 10);
var study3 = new study("WebFrontEnd", 10);
var study4 = new study("ServerProgramming", 20);
var study5 = new study("Android", 20);
var study6 = new study("iOS", 25);
var study7 = new study("etc", 3);
var programming = [study1,study2, study3, study4, study5, study6, study7]
// 배열 전체를 출력
console.log(programming);
// period의 오름차순 정렬
programming.sort(
function(left, right){
return left.period - right.period;
}
);
console.log(programming);
// name의 내림차순
programming.sort(function(left, right){
if(left.name > right.name){
return -1;
}else{
return 1;
}
}
);
console.log(programming);
Map-Reduce Programming
=> 분산된 데이터처리 시스템에서 데이터를 모아서 처리하지 않고 데이터가 있는 곳에서 처리를 한 후 결과를 모으는 방식
=> 최근에 Edge Computing (데이터가 발생한 곳에서 처리 - 스마트폰에서 보안이 필요한 데이터(생체인식 데이터)를 서버로 보내서 처리하지 말고 발생한 곳에서 바로 처리) 과 많이 등장하는 용어 중의 하나
=> 이 프로그래밍을 위해서 공통으로 사용되는 함수가 map, filter, reduce 이다.
map 은 데이터르 ㄹ변환해서 모아주는 함수
filter 는 조건에 맞는 데이터만 골라내는 함수
reduce는 연산을 수행해서 결과를 리턴하는 함수
1 교시
** BOM(Browser Object Model)
=> 자바스크립트가 제공하는 객체
1. Math
=> 모든 멤버가 전부 정적(static) 멤버
=> 별도의 객체를 생성하지 않고 Math를 이용해서 모든 멤버에 접근
2. Date
=> 날짜와 관련된 객체
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 제공 객체</title>
<script>
// 1986년 5월 5일 2시를 저장하는 객체를 생성
// Java와 JavaScript는 월단위가 0부터 시작한다
var meetday = new Date(1986, 4, 5, 14, 0, 0, 0);
console.log(meetday.toJSON());
</script>
</head>
<body>
</body>
</html>
Java 와 JavaScript는 월단위가 0월 부터 시작한다.
3. Array
=> 배열 객체
=> 배열에서 가장 중요한 것은 생성, 전체 데이터 접근, 정렬
1) 생성
[데이터 나열] : 처음부터 데이터가 존재하는 경우
new Array(개수) : 처음에는 데이터가 없고 나중에 데이터가 만들어지는 경우
2) 데이터 접근
전체를 읽기
for(인덱스 변수 in 배열){
배열[인덱스 변수]
}
=> 하나씩 읽기
length 속성 : 데이터 개수
배열[인덱스] -> 여기서는 인덱스는 0부터 데이터 개수 - 1까지
3) 자바스크립트에서는 배열의 toString 메소드가 재정의 되어 있어서 요소 각각의 toString을 호출해서 [ ]로 묶어서 리턴
// 1. 생성자 - 동일한 모양의 객체를 여러개 만들 것이고 초기화를 편리하게 하기 위해서
function study(name, period){
this.name = name;
this.period = period;
}
// study에 기존의 toString 메소드를 다시 생성
// 자바스크립트에서는 오버라이딩을 할 때
// 생성자.prototype.메소드이름=함수 형태로 한다.
study.prototype.toString = function(){
return this.name + ":" + this.period;
}
var study1 = new study("Java", 25);
var study2 = new study("Databese", 10);
var study3 = new study("WebFrontEnd", 10);
var study4 = new study("ServerProgramming", 20);
var study5 = new study("Android", 20);
var study6 = new study("iOS", 25);
var study7 = new study("etc", 3);
var programming = [study1,study2, study3, study4, study5, study6, study7]
// 배열 전체를 출력
console.log(programming);
4) 데이터 정렬
=> sort 메소드를 이용
정렬은 오름차순이 기본
자바스크립트는 숫자 데이터도 문자열로 변환해서 정렬
=> 크기비교를 할 수 없거나 다른 방식의 정렬을 원하면 sort에 크기비교를 위한 함수를 만들어 주어야 한다.
크기 비교하는 함수는 매개변수가 2개이고 정수를 리턴해야 한다.
양수가 리턴되면 2개의 데이터의 자리를 바꾸고 0이나 음수가 리턴되면 2개의 자리를 바꾸지 않는다.
자바스크립트는 문자도 부등호를 이용해서 크기비교를 할 수 있다.
// 문자열 배열을 생성
var ar = ["XHTML", "CSS", "JavaScript", "HTML5"];
// 만들어진 문자열을 순서대로 출력
for(idx in ar){
console.log(ar[idx]);
}
// 데이터 정렬 - 오름차순 정렬
ar.sort()
console.log(ar);
// 내림차순 정렬
ar.sort(function(left, right){
if(left > right){
return -1;
}else{
return 1;
}
})
console.log(ar);
=> 숫자 정렬
left - right
// 숫자 정렬
var xr = [300, 20, 350, 189];
xr.sort(function(left, right){
return left-right;
});
console.log(xr);

2~3 교시
// 1. 생성자 - 동일한 모양의 객체를 여러개 만들 것이고 초기화를 편리하게 하기 위해서
function study(name, period){
this.name = name;
this.period = period;
}
// study에 기존의 toString 메소드를 다시 생성
// 자바스크립트에서는 오버라이딩을 할 때
// 생성자.prototype.메소드이름=함수 형태로 한다.
study.prototype.toString = function(){
return this.name + ":" + this.period;
}
var study1 = new study("Java", 25);
var study2 = new study("Databese", 10);
var study3 = new study("WebFrontEnd", 10);
var study4 = new study("ServerProgramming", 20);
var study5 = new study("Android", 20);
var study6 = new study("iOS", 25);
var study7 = new study("etc", 3);
var programming = [study1,study2, study3, study4, study5, study6, study7]
// 배열 전체를 출력
console.log(programming);
// period의 오름차순 정렬
programming.sort(
function(left, right){
return left.period - right.period;
}
);
console.log(programming);
// name의 내림차순
programming.sort(function(left, right){
if(left.name > right.name){
return -1;
}else{
return 1;
}
}
);
console.log(programming);
Map-Reduce Programming
=> 분산된 데이터처리 시스템에서 데이터를 모아서 처리하지 않고 데이터가 있는 곳에서 처리를 한 후 결과를 모으는 방식
=> 최근에 Edge Computing (데이터가 발생한 곳에서 처리 - 스마트폰에서 보안이 필요한 데이터(생체인식 데이터)를 서버로 보내서 처리하지 말고 발생한 곳에서 바로 처리) 과 많이 등장하는 용어 중의 하나
=> 이 프로그래밍을 위해서 공통으로 사용되는 함수가 map, filter, reduce 이다.
map 은 데이터를 변환해서 모아주는 함수
filter 는 조건에 맞는 데이터만 골라내는 함수
reduce는 연산을 수행해서 결과를 리턴하는 함수
map은 하나의 매개변수를 받아서 리턴하는함수를 대입해주어야 한다.
filter는 하나의 매개변수를 받아서 Boolean을 리턴하는 함수를 대입해 주어야 한다.
자바스크립트는 매개변수를 2개를 추가하는데 두번째 매개변수가 인덱스이고 세번째 매개변수는 배열 자신을 저장하고 있다.
4. JSON 객체
=> JSON 문자열과 데이터 파싱을 위해서 추가된 객체
=>JSON(Java Script Object Notation) : 자바스크립트 표현 방식으로 데이터를 표현하는 표준 포맷으로 현재 가장 많이 사용되는 포맷
=> 배열은 [ ] 안에, 객체는 { } 안에서 속성:값 의 형식으로 작성
=> JSON.parse(문자열) : JSON으로 표현된 문자열을 자바스크립트 데이터 타입으로 변환 해 준다.
이 메소드는 ajax에서 많이 사용
=> JSON.stringify(자바스크립트의 데이터) : 데이터를 JSON문자열로 만들어서 리턴
5. window 객체
=> 웹 브라우저 및 프레임을 표시하기 위한 객체
=> 이 객체의 멤버는 window. 을 생략하고 사용 가능
=> 많이 사용하는 속성과 메소드
location : 현재 URL을 저장하고 있는데 이 속성에 다른 URL을 대입하면 그 URL로 이동
open(url, 윈도우이름, 옵션, history저장여부) : 팝업 창을 만들어주는 메소드
=> 타이머 관련 메소드
setTimeout(함수, 시간) - 시간 후에 함수를 1번 수행
setInterval(함수, 시간) - 시간마다 함수를 수행
clearTimeout(타이머 이름), clearInterval(타이머 이름) : 타이머를 중지
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>타이머</title>
<script>
setInterval(function(){
console.log("타이머");
}, 1000);
</script>
</head>
<body>
<img src="images/image1.png" width="256" height="256"id="image"/>
</body>
<script>
var ar = ["image1.png", "image2.png", "image3.png", "image4.png", "image5.png", ]
// img 태그 찾아오기
var image = document.getElementById("image");
// 인덱스 변수
var idx = 0;
setInterval(function(){
/*
idx = idx +1;
image.src = "images/" + ar[idx % ar.length] */
// 0.0 ~ 1.0 사이의 숫자를 받아서 곱하기 100
idx = Math.random() * 100;
// 소수를 버리고 배열의 개수로 나머지를 구함
idx = Math.floor(idx) % ar.length;
// 이미지 소스 설정
image.src = "images/" + ar[idx];
}, 1000);
</script>
</html>
=> 윈도우 창 관련 메소드
moveBy(x, y), moveTo(x, y) : 좌표로 브라우저를 옮김
resizeBy(width, height), resizeTo(width, height) : 브라우저의 크기 변셩
scrollBy(x, y), scrollTo(x, y) : 스크롤을 변경
By는 현재 위치나 크기를 기준으로 변경을 하고 To는 현재 위치나 크기와 상관없이 변경
close() : 창을 닫는 메소드
5 교시
6. screen 객체
=> 화면에 대한 정보를 가진 객체
=> width, height : 웹 브라우저의 스크린 너비와 높이
7. location 객체
=> URL 에 대한 정보를 가진 객체
=> href : 현재 보여지는 페이지의 url을 리턴하고 이 속성에 ulr을 대입하면 url로 이동한다.
8. navigator
=> 웹 브라우저에 대한 정보 및 버전과 시스템 등의 정보를 가진 객체
=> userAgent : 웹 브라우저의 정보와 플랫폼 정보를 리턴
=> userAgent 정보를 이용해서 스마트폰에서 접속하면 모바일 페이즈로 보내고 사므트폰이 아닌 곳에서 접속하면 일반 페이즈로 접속하도록 만들기
=> userAgent 속성 안에 스마트폰 운영체제 이름이 있는지 확인해서 작업
아이폰은 iPhone 아이패드는 iPad 아이팟은 iPod
안드로이드는 Android
<script>
// 브라우저 정보 및 플랫 폼 정보 출력
alert(navigator.userAgent)
var ar = ["image1.png", "image2.png", "image3.png", "image4.png", "image5.png", ]
// img 태그 찾아오기
var image = document.getElementById("image");
// 인덱스 변수
var idx = 0;
setInterval(function(){
/*
idx = idx +1;
image.src = "images/" + ar[idx % ar.length] */
// 0.0 ~ 1.0 사이의 숫자를 받아서 곱하기 100
idx = Math.random() * 100;
// 소수를 버리고 배열의 개수로 나머지를 구함
idx = Math.floor(idx) % ar.length;
// 이미지 소스 설정
image.src = "images/" + ar[idx];
}, 1000);
</script>
9. history
=> 방문했던 URL에 대한 정보를 저장한 객체
=> back() : 뒤로 버튼을 누른 것 처럼 한 페이지 뒤로 이동
=> forward() : 앞으로 버튼을 누른 것 처럼 한 페이지 앞으로 이동
=> go() : URL이나 인덱스를 사용해서 인덱스번째 또는 URL로 이동
** DOM
=> Document Object Model
=> body 태그 내의 모든 객체를 DOM 이라고 한다.
1. document
=> body : body 태그에 해당하는 객체
=> cookie : 쿠키 파일에 기술할 정보를 설정할 수 이쓴ㄴ 속성
서버로 데이터를 전송하고 클라이언트에서 사용홀 수 있는 데이터를 쿠키라고 한다.
=> 모든 DOM 객체에게 상속되는 속성
innerHTML : 태그와 태그 사이의 문자열 <h1>제목</h1> 제목이 innerHTML이다
value : 입력도구 들에서 입력된 값
style : 스타일 속성으로 style.속성 = 값을 설정하면 스타일을 적용할 수 있다.
값은 전부 문자열의 형태로 설정
=> referrer : 이 페이지에 어떻게 접속했는지를 저장하고 있는 속성
=> getElementById(id) : id를 가진 객체의 참조를 리턴한다.
id를 가진 객체(태그)가 로드 되고 난 이후에 사용해야 한다.
6~7 교시
2. 이벤트 처리
=> event : 사용자 또는 애플리케이션이 발생시키는 사건
=> event가 발생했을 때 코드를 수행하도록 하는 것을 event hadling 이라고 하고 수행 되는 코드를 가지고 있는 함수나 인스턴스를 event handler라고 한다.
1) 이벤트 처리 방법
=> 인라인 처리 - 태그 안에서 처리
<태그 이벤트이름 = "script:처리코드"></태그>
script는 생략가능
=> 고전적 이벤트 처리 : 자바스크립트에서문서객체의이벤트속성에함수를연결하는구조 ,이벤트핸들러제거시문서객체의이벤트속성에null 할당, 이벤트하나에이벤트핸들러(함수)하나만연결가능
DOM객체.이벤트이름 = function(event객체이름){이벤트 처리 내용;}
=> 표준이벤트 모델- 권장 : 웹표준단체인W3C에서공식지정한DOM Level 2 이벤트모델, 하나의DOM 객체에여러개의이벤트핸들러설정가능
DOM객체.addEventListener("이벤트이름",function(event객체이름){
이벤트 처리 내용;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이벤트 핸들링</title>
</head>
<body>
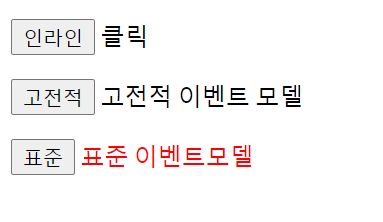
<p><input type="button" value="인라인"
onclick="document.getElementById('msg1').innerHTML= '클릭'"/>
<span id = "msg1"></span></p>
<p><input type="button" value="고전적" id="custom"/>
<span id = "msg2"></span></p>
<p><input type="button" value="표준" id="standard"/>
<span id = "msg3"></span></p>
<script>
// 고전적 이벤트 모델
document.getElementById("custom").onclick =
function(event){
document.getElementById("msg2").innerHTML = "고전적 이벤트 모델"
};
// 표준 이벤트 모델
document.getElementById("standard").addEventListener("click", function(event){
document.getElementById("msg3").innerHTML = "표준 이벤트모델";
document.getElementById("msg3").style.color = "red";
})
</script>
</body>
</html>
 버튼을 클릭하면 옆에 메세지가 뜬다. |
2) 이벤트 처리 메소드에서 this
=> 이벤트 처리 메소드 안에서 this는 이벤트가 발생한 객체이다.
this를 이용해서 속성을 조작하면 이벤트가 발생한 객체의 속성이 변경이 된다.
// 표준 이벤트 모델
document.getElementById("standard").addEventListener("click", function(event){
document.getElementById("msg3").innerHTML = "표준 이벤트모델";
document.getElementById("msg3").style.color = "red";
// this를 이용해서 이벤트가 발생한 객체의 속성을 변경
this.style.color="orange";
this.value="클릭";
}) 버튼 안 글자의 색이 주황색으로 변했다. |
3) event 객체
=> 발생한 이벤트에 대한 정보를 가진 객체
=> 이 객체는 IE와 다른 브라우저가 가져오는 방법이 다르다.
var 변수명 = 이벤트 처리 함수의 매개변수 || window.event;
=> 일반적인 브라우저에서는 이벤트 처리 함수의 매개변수가 event객체가 되고 IE에서는 window.event가 event 객체이다.
=> 프로퍼티
data : 드래그 앤 드랍이 발생할 때 드랍된 객체의 URL
modifier : 같이 누른 조합키(shift, alt, control) 정보
x, y : 이벤트가 발생한 좌표
which : 이벤트가 발생한 키보드 값
target : 이벤트가 전달된 객체를 문자열로 저장
4) eventtrigger
=> 데이터베이스에서는 데이터의 삽입이나 삭제 또는 갱신을 하기전이나 한 후에 수행할 동작을 만드는 개체
=> 강제로 다른 객체의 이벤트를 발생시키는 것
이벤트객체.in이벤트() => 고전적 이벤트 모델을 사용한 경우
이벤트객체.이벤트() => 표준 이벤트 모델을 사용한 경우
5) default event
=> 이벤트 처리를 하지 않아도 가지고 있는 기본적인 이벤트 처리 코드
a 태그는 아무런 코드를 작성하지 않아도 href 속성에 설정된 URL로 이동
submit : form 안에 존재하면 form의 데이터를 action으로 전송
reset : form 안에 존재하면 form의 내용을 모두 삭제
button 태그 : form 안에 존재하면 form의 내용을 모두 삭제
keydown : 누른 키보드의 값을 input 상자에 출력
=> 이벤트 처리 중에 기본 이벤트를 제거하고자 하는 경우에는 event 객체.preventDefault()를 호출하거나 false를 리턴하면 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이벤트 핸들링</title>
</head>
<body>
<form action="server.jsp" id="myform">
비밀번호<input type="password" id="pw"/><span id="msg"></span><br/>
비밀번호확인<input type="password" id="pwcheck"/><br/>
<input type="submit" value="확인" />
</form>
<script>
// form 안에서 submit 버튼을 누를때
document.getElementById("myform").addEventListener("submit", function(event){
// pw에 입력한 값과 pwcheck에 입력한 값 가져오기
var pwvalue = document.getElementById("pw").value;
var pwcheckvalue = document.getElementById("pwcheck").value;
// 비교
if(pwvalue != pwcheckvalue){
document.getElementById("msg").innerHTML = "2개의 비밀번호가 일치하지 않음";
document.getElementById("msg").style.color="red";
// 기본 이벤트를 제거합니다.
event.preventDefault();
}
})
</script>
</body>
</html>
 value는 입력하는 값이고 |
8 교시
6) event bubbling
=> 부모에 이벤트 처리 내용이 있고 포함된 자식에 동일한 이벤트를 처리하는 내용이 있을 때 이벤트가 발생하면 자식의 이벤트 처리내용을 수행하고 부모에세도 이벤트를 전달해서 부모의 이벤트 처리 내용도 수행하는 것
=> 이벤트 버블링을 막고자 하는 경우에는 일반 브라우저에서는 이벤트 객체가 stopPropagation() 메소드를 호출하면 된다.
IE에서는 이벤트 객체의 cancelBubble 속성에 true를 대입
3. 이벤트 종류
1) 클릭 이벤트
click, dbclick
=> 버튼이나 a 태그를 사용해서 누르면 작업을 수행하고자 할 때 많이 사용
2) 키보드 이벤트
keydown, keypress, keyup
=> 기본적인 처리로 누른 키 값을 input 객체에 출력
=> event 객체에 전달되는 값
which : 누른 키의 ASCII 코드 값을 저장 - 이 속성이 없는 경우는 keyCode에 저장
code : 누른 문자에 해당하는 상수
key : 누른 문자
=> which는 누른 키보드의 코드 값을 가지고 있게 되는데 코드 값은 대소문자 구분을 하지 않고 값을 리턴
특수문자도 반응
=> key는 누른 문자를 가지고 있는데 대소문자 구분을 한다. 특수문자에는 반응하지 않는다.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>키보드 이벤트</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<input size="40" placeholder="문자를 입력하세요" id="keyinput"/>
<div>
<span class="titlespan">which</span>
<span class="titlespan">code</span>
<span class="titlespan">key</span>
</div>
<div>
<span class="valuespan" id="whichspan"></span>
<span class="valuespan" id="codespan"></span>
<span class="valuespan" id="keyspan"></span>
</div>
<script src="js/script.js"></script>
</body>
</html>
STYLE.CSS
div{
text-align: center;
}
span{
/* 크기 설정을 하기 위해서 block을 만들고 left에 배치 */
inline:block;
float:left;
width:30%;
border:1px solid black;
text-align:center;
font:1.5em serif;
}
.titilespan{
margin-top:1em;
}
.valuespan{
height:5em;
font:2em sefif;
}
SCRIPT.JS
//필요한 DOM 객체 찾아오기
var keyinput = document.getElementById("keyinput");
var whichspan = document.getElementById("whichspan");
var codespan = document.getElementById("codespan");
var keyspan = document.getElementById("keyspan");
//이벤트 처리
keyinput.addEventListener(
"keydown", function(event){
//누른 키값은 event 객체의 which, code, key로 전달
whichspan.innerHTML = event.which;
codespan.innerHTML = event.code;
keyspan.innerHTML = event.key;
});